What is XAML file?
XAML stands for eXtended Application Markup Language. It is nothing but an XML file which is used to declaratively create the User Interface of the Silverlight or WPF applications. This XAML file generally rendered by the Silverlight plugin and displayed inside the browser window. When you compile your projects which includes XAML pages, those first converts into BAML (Binary Application Markup Language) and then rendered in the web browser window. Let use see a simple example of XAML here:

The above XAML is a typical example where I am creating a text using the TextBlock control by specifying different properties as attributes to the control for name, font-family, weight, text etc.
What is App.xaml file?
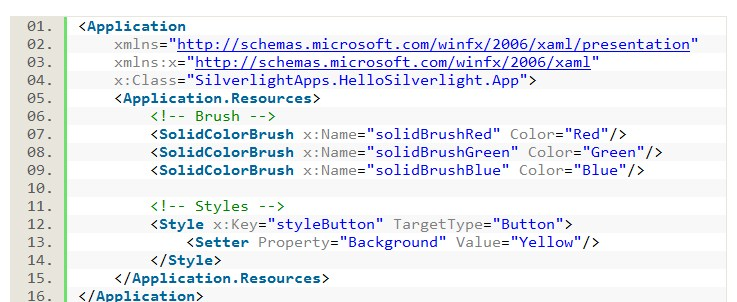
App.xaml file is the loader of your Silverlight Application. You can declare your shared/global resources, styles, templates, different brushes inside this file which will be accessible by your application.A typical App.xaml file looks like:

It has a code behind file too named as “App.xaml.cs”. This file is used to handle global application level events which you can use as per your need. Visual Studio creates these two files at the time of project creation. The three events inside the App.xaml.cs are:
- Application_Startup
- Application_Exit
- Application_UnhandledException.

Let us do a brief discussion on each part of the code file.
Overview of App Constructor: Inside the constructor of the App class you will find that all the three event has been registered. Also, there is a call to InitializeComponent() method. If you look around the whole class you will not find the method implementation. Strange!!! Where is the method?
The method has been implemented inside the partial class of the App class. If you go to the definition or just press F12 on top of the method, Visual Studio will open up the actual file named “App.g.i.cs” which contains the partial implementation of the same class. There you will find the method implementation.
What this method does: This method is responsible to load the XAML using the LoadComponent() method into the memory which can be used by your application.
What can we do inside the App.g.i.cs file: App.g.i.cs file is auto generated by the compiler and hence if you modify something there will be overwritten by the compiler itself on next build.
Why this file is not available inside my solution: As this is an compiler generated file, it has been placed inside the temporary directory named “obj”. If you go to the solution directory you will see the “obj” folder. Open it and browse through it’s subfolder (either debug or release) and you will see the file placed there. If you are unable to find it there, just do a rebuild of your solution and immediately it will be created there.
Overview of Application_Startup Event:
Application_Startup event is the root of your application. In this event you can create the instance of your initial page and set it as the RootVisual. Also, if you want to create some global objects or want to write some app initialization code, then this Application_Startup event will be the best part for you to implement it.
Overview of Application_Exit Event:
Similarly, you can write code to cleanup objects or do something when closing the application inside the Application_Exit event.
Overview of Application_UnhandledException Event:
If any exception comes while running and you didn’t handle that in the actual place, you can write some code in Application_UnhandledException to log the error details into database or show some message to the user. This will allow the application to continue running after an exception has been thrown. By default, if the app is running outside of the debugger then report the exception using the Browser DOM & the error will be visible in the status bar of Internet Explorer.
What is MainPage.xaml file?
When you create the Silverlight project, Visual Studio IDE will automatically add a default “MainPage.xaml” file which is actually a startpage for your Silverlight application. You can modify this page as per your need or can create a new one. So, what’s there inside the file? Lets look at it:
Lets walk-through each lines of the code. It contains a UserControl as root of the file which may contain all other controls inside it. The following line tells the compiler to use the specified class to use:

The next couple of lines beginning with xmlns tells the compiler to import some namespaces which can be used by the Silverlight XAML page.
The following line speaks about the design time Height & Width of the Silverlight page:

If you want to specify actual Height & Width of your Silverlight application, you can manually append the following line inside that:

Next comes the Grid control which is used as a layout panel and that can include more other controls. Though the default XAML file uses the Grid as the layout panel, you can change it to any other panel as per your need. I will discuss about the various panel later in this tutorial.

“MainPage.xaml” has also it’s code behind file like App.xaml & you can use this to write code to develop your functionalities. By default, it comes empty with a call to Initialize() method inside the Constructor of the MainPage class. The implementation of this method is also available in a different partial class of MainPage inside “MainPage.g.i.cs” like “App” class. Whenever you add some controls inside the XAML page, it will be loaded here.
What is XAP file?
XAP (pronounced as ZAP) is the compressed output of the Silverlight Application which includes application manifest file, compiled output assembly and other resources used by your silverlight application. This uses the normal ZIP compression method to reduce the total download size. When you build your Silverlight application, it actually generates this .XAP file & puts in the output folder which the .aspx page refers as source to load the application.Once you build your project, it will create the XAP file (in our case: SilverlightApps.HelloSilverlight.xap) and put it into the ClientBin directory of the web project. When the page loads it will pickup from the same location as the source you specified inside the aspx/html page.



0 comments:
Post a Comment